Reference
Developer Portal
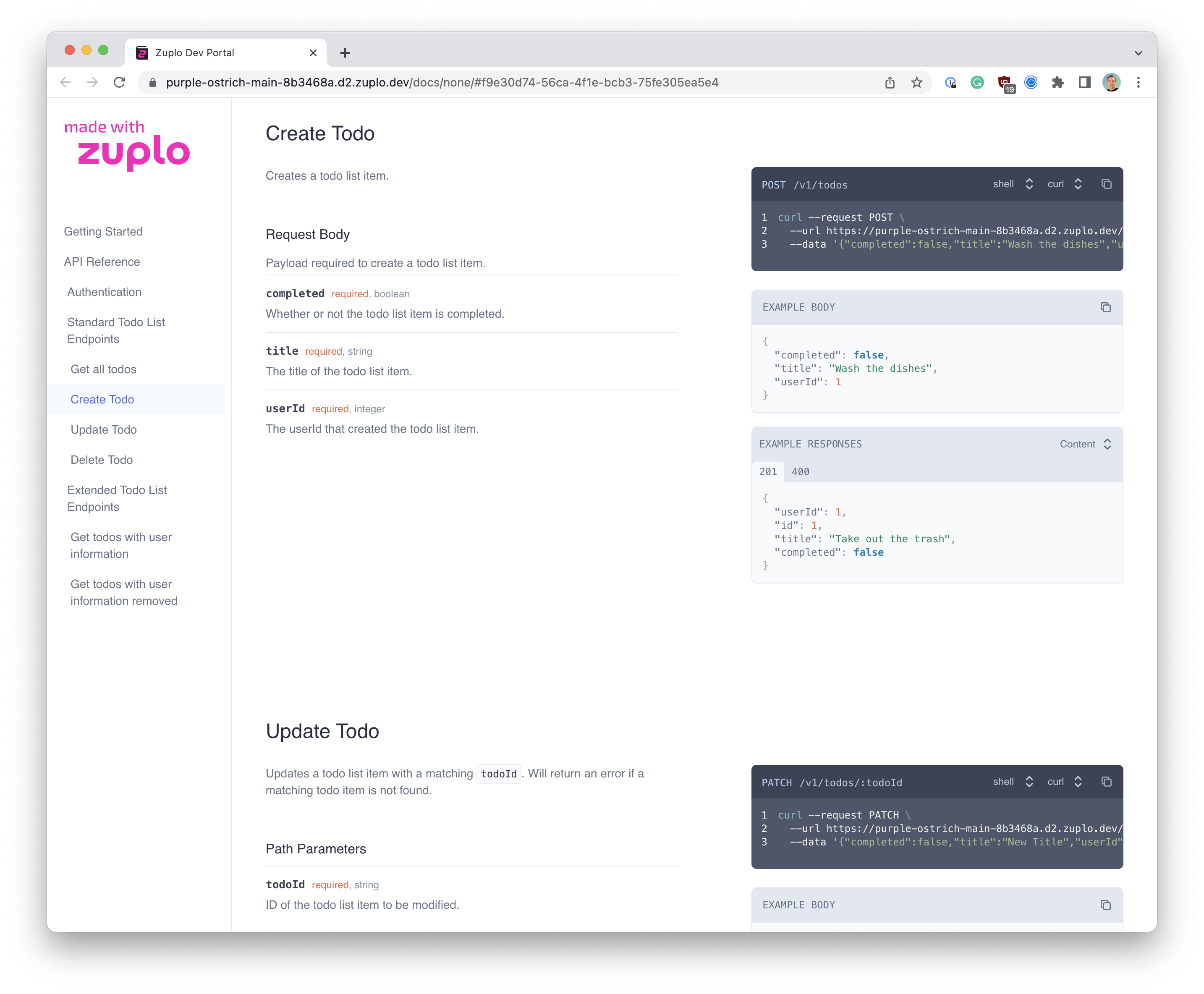
Every Zuplo project automatically includes a full featured developer portal that renders your OpenAPI specification as a beautiful page complete with examples, schemas, and more. You don't need to do anything to enable your developer portal except for create routes in your API project. However, you are free to customize the look and feel as well as enhance the site by adding descriptions, examples, and schemas to your Open API specification - the more you add the more complete your developer portal will be and the better experience your customers will have learning and using your API.

Next Steps#
Your developer portal will work out of the box without any special configuration, however before you share your portal with customers, partners, etc. you should ensure you have completed the following steps.
-
Familiarize yourself with the file structure - There are several files that are used to configure your developer portal. It is good to have an understanding these files before you start customizing your portal.
-
Setup or Disable Authentication - by default your developer portal is configured with a "demo" Auth0 account. This allows you to test authentication and create API Keys without extra configuration. If you are configuring a custom domain for you API project and developer portal, you must use your own authentication configuration.
-
Set your logo, favicon, and title - You'll want to configure your developer portal with your own branding.
-
Enhance your Open API Spec - In addition to routes, adding descriptions, examples, and schemas will make your API much easier to use.
-
Add custom documentation - Often you will want to add additional instructions to your API docs.
-
Configure a Custom Domain - If you are on one of our paid plans, you will want to host your gateway on something like
api.example.comso that your customers can access your docs athttps://api.example.com/docs. -
Create Consumers on Login - Use Auth0 actions to automatically create consumers when they login to your developer portal.